I recently got back into RoR development and found myself with an issue where I was unable to update any of my gems because of the following error: Unable to download data from https://rubygems.org/ - SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: certificate verify failed A temporary workaround I found was to just edit the individual rails projects gemfile and change the source from https to http. Now this obviously should not be the only solution and it seems to be an insecure solution. So I dug around a bit more and found another workaround/solution. I have a Windows machine and use Bitnami for my installation since it was the most hassle free way of installing Rails on my system. In order to fix this problem, all I needed to do was manually install a certificate into my ruby installation folder. You can download the certificate AddTrustExternalCARoot-2048Â or via this…
Read More
While developing a new site, I noticed that the MixItUp plugin I was using was having issues with Turbolinks. As you might be aware of, jQuery and Turbolinks tend to have some issues when it comes to loading on pages that use turbolinks. The first though I had was to use jquery.turbolinks which usually solved a majority of my jQuery + Turbolinks issue -- however this wasn't the case with MixItUp. After doing a bit of research, I came across an issue that was posted on the MixItUp github issues, which clearly outlined the resolution. In a nutshell, you'll basically need to destroy the instance that was created from the first mixitup call, and recall it on a 'page:load'. <script> $(function(){ // on first doc ready we instantiate mixitup $('#container').mixItUp(); // an instance now exists in the session memory }); $(window).on('page:before-change', function(){ $('#container').mixItUp('destroy'); // destroy the instance }); $(window).on('page:load', function(){ $('#container').mixItUp(); //…
Read More
Recently, we had a colleague of ours do some penetration testing on our website in order to see how safe our site was for our users. Needless to say, no website is foolproof! It was pointed out to us that the way we had structured our mass assignments could potentially lead to many things which could be severely harmful to our data and users. When it comes to mass assignment, one of the common problems is that we forget to whitelist what a common user is allowed to edit. I was quite foolish in not realizing this, but it was ridiculously easy to hack our website by just editing the input name and id's to suit a hackers needs. Here is how our mass-assignments were handled before. models/posts.rb attr_accessible :title, :summary, :content, :status, :user_id controllers/posts_controller.rb def post_params params.require(:post).permit(:title, :summary, :content, :status, :user_id) end Now the problem with this was that…
Read More
So one of the items I was working on today was dealing with SEO friendly URL's and because of the way Rails work, you always end up with the controller name in the URL as well. This can sometimes work, but not everyone wants it! The other issue that I had to also consider was that my posts weren't using the ID's like most sites use - it used a slug from the FriendlyId gem. The structure of the site was quite simple; you have your categories and each of the categories had many posts. So now I needed a way to have the posts listed in a pretty way. After a bit of research, it turned out to be a simple two part fix. The Code config/routes.rb resources :categories, :path => '/' do resources :posts, :path => '/' end resources :categories, :posts app/views/categories/show.html.erb <%= link_to post.title, category_post_path(post.category.slug, post.slug) %> The Breakdown…
Read More
So with more development of the new Junior Youth + Us site, comes more new features that we needed. One of the things we thought about while developing the site previously was that we did not want to host all the images that were sent out way - instead we wanted to use another source. Of course there is AWS and all the CDN networks -- but those cost money! Instead we looked into the Imgur API which allowed us to upload images by just providing an API Key. I had already done this on PHP and unfortunately, there was no real "curl" function on Ruby, so I had to find an alternative method to upload images to Imgur. I went through a number of gems, however none of them seemed to work perfectly -- that or I was just too stupid to figure out what I needed to do.…
Read More

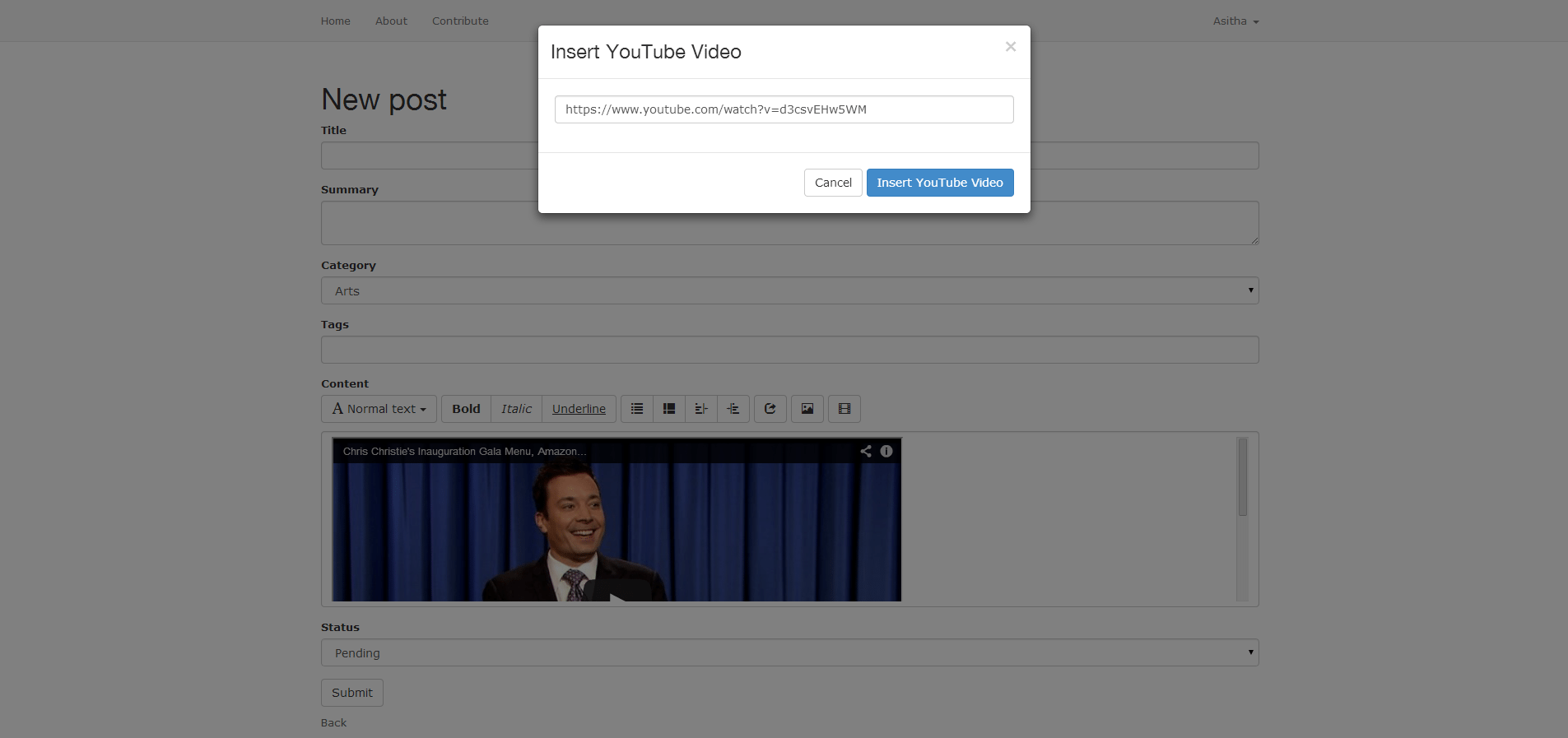
I have begun development on Junior Youth + Us again recently and decided to convert the whole website from PHP to Ruby on Rails. Although we were moving to a different platform, we didn't think that the tools and how the site worked was logically flawed - it was more me wanting to use Ruby instead of PHP to learn more! So one of the items I have worked over for the last 24 hours was the text editor for our contributors. Now because of the introduction to Bootstrap 3, the old support for embedding YouTube videos wasn't working as well as it should have; you would think it would be a simple copy and paste job! Nevertheless, I dove into some JavaScript (or what I could understand it was doing anyway) and decided to make YouTube functionality work for the Bootstrap 3 version of the Bootstrap Wysihtml5 for Rails. Bootstrap…
Read More

I have recently joined a bootcamp for Ruby on Rails and thought it might be a good idea to share what I believe to be a decent startup guide on how you should setup your server. By no means is this the "best" configuration around, but it's just an easy step by step guide I'm making based on the tutorials/books I've read on setting up the server. For this, I used the free Amazon Web Service's Ubuntu 12.04.3 LTS 64bit Server. Once you have logged in successfully via SSH, just follow these steps to get you started on getting an environment that can safely run your Ruby on Rails application. Note: If you are not sure how to access your server via SSH, follow the guide by Amazon here. Where it says "Run", all you need to do is copy the text that is in bold and paste it into the command…
Read More